Principales diferencias entre Power Point y un programa vectorial
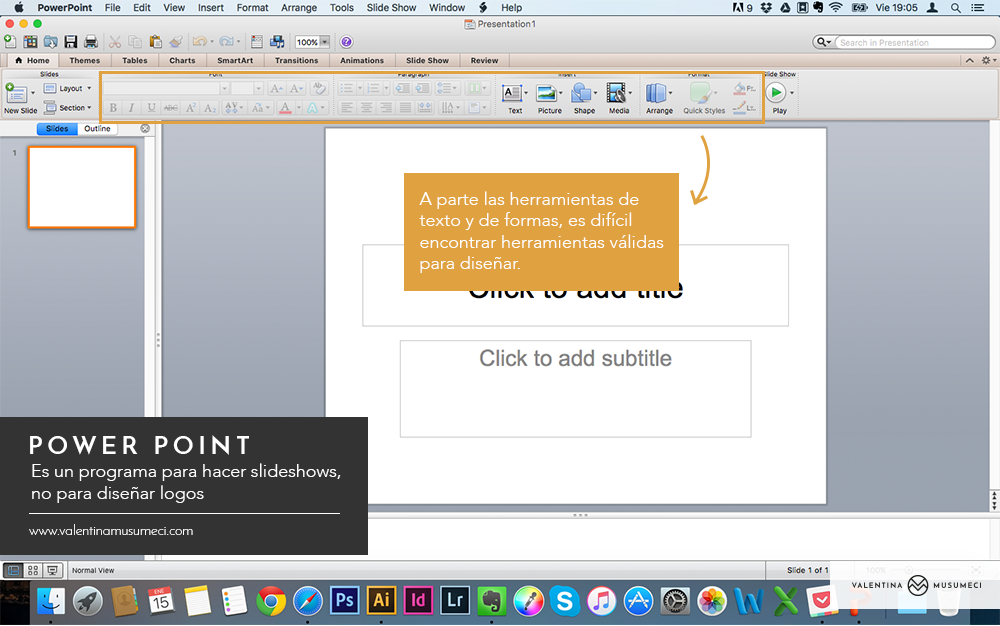
- Cada programa está diseñado para cumplir con una función: Power Point sirve para crear slideshows, un programa vectorial está pensado para dibujar y diseñar. Esto quiere decir que si te aventuras a diseñar cualquier tipo de gráfico con Power Point, para empezar no tendrás todas las herramientas que un programa de vectores pueda ofrecerte. Hay muchísimas, y no todas son necesarias. Pero Power Point no tiene ni las mínimas indispensables. Luego te contaré cuales son mis favoritas de Illustrator.


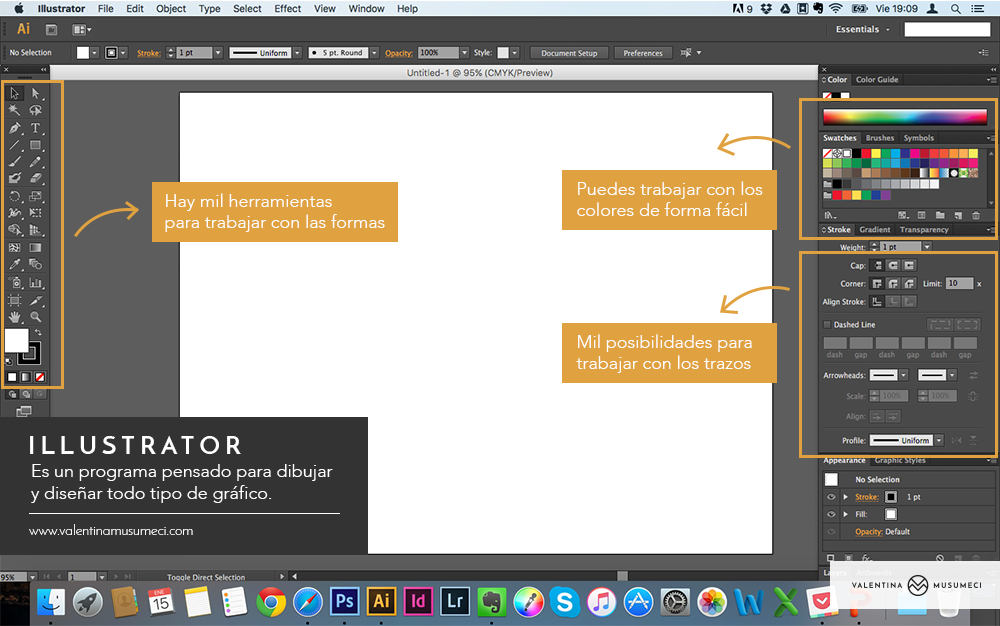
Sólo con un primer vistazo te das cuenta de las posibilidades que te ofrece Illustrator para diseñar. ¡Imagina todas las herramientas que están por ahí escondidas!
- Si haces diseños en Power Point, los diseñarás en mapas de bits. Necesitarás material gráfico vectorial si quieres usarlo en todas partes sin problemas y sin perder calidad.
¿Sabes cual es la diferencia entre una imagen vectorial y una imagen en mapa de bits? Es muy fácil, te lo explico aquí mismo: una imagen en mapa de bits es como una fotografía, compuesta por muchos píxeles. Mientras que una imagen vectorial se compone por lineas, curvas, formas, colores y posición, todos definidos por formulas matemáticas.Si quieres ampliar una imagen en mapa de bits y doblar su tamaño, te imaginarás el efecto: una imagen que pierde toda definición y que se verá super “pixelada”.Pues cuando haces esto con una fotografía, bueno, hay veces que puede quedarse aceptable (sólo en muy pocos casos).
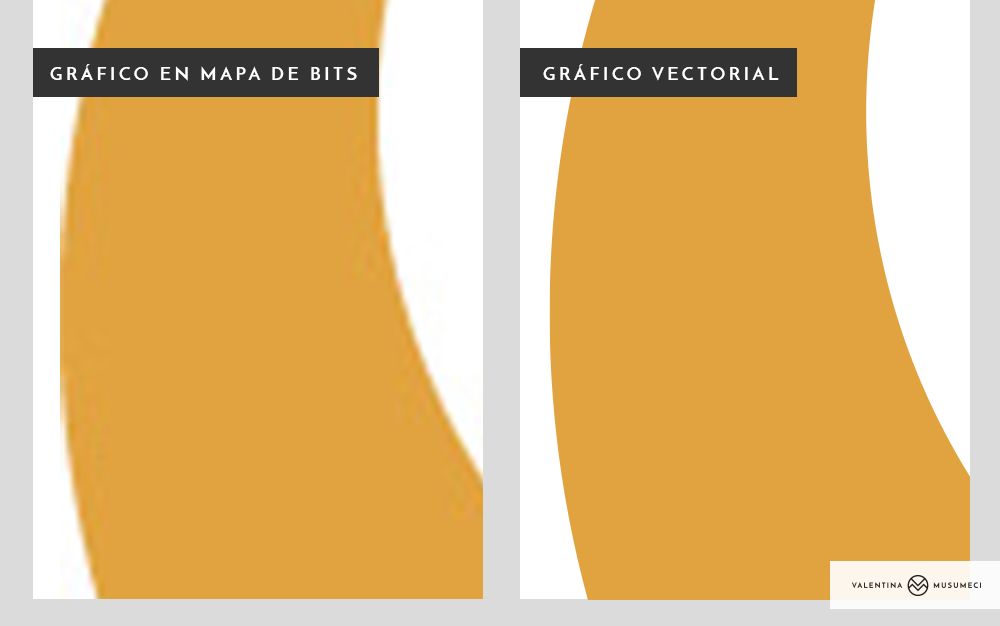
Pero si haces lo mismo con una imagen a 1 o 2 colores, como podría serlo un logotipo, el resultado se ve mucho peor, porque en sus bordes es donde se apreciará la falta de definición.Sin embargo, si haces esto con un vector no tendrás ningún tipo de problema. Podrás ampliar y reducir todas las veces que quieras y hasta el infinito!Mira este ejemplo. El mismo diseño en mapa de bits y en vector, ambos ampliados al 600%. Se nota la diferencia, ¿verdad?
 Ahora seguro que te estarás preguntando: ¿necesitaré hacer tantas ampliaciones/reducciones si solo estoy arrancando con mi negocio? Yo te digo con total certeza y seguridad que si. Si estás arrancando dudo que quieras hacer una ampliación de 3 metros para una valla publicitaria (si estás en esta fase entonces te recomiendo contratar a un experto).
Ahora seguro que te estarás preguntando: ¿necesitaré hacer tantas ampliaciones/reducciones si solo estoy arrancando con mi negocio? Yo te digo con total certeza y seguridad que si. Si estás arrancando dudo que quieras hacer una ampliación de 3 metros para una valla publicitaria (si estás en esta fase entonces te recomiendo contratar a un experto).Pero seguramente tendrás que poner tu logo en varios sitios, como tu tarjeta de visita, enviarlo a imprenta para imprimir un cartel para decorar tu stand de la próxima feria a la que asistirás, usarlo en tu blog, en tu tienda online, como marca de agua para tus fotos, enviarlo a otros bloggers para hacer algún intercambio… Como ves, hay infinitas opciones. Y seguramente todas las que te he enumerado no tienen la misma medida.La conclusión es que aunque tengas que hacer ampliaciones y reducciones mínimas, si lo haces con una imagen que no está preparada para eso, conseguirás que se arruine y pierda cada vez más calidad.
- Desde cualquier programa vectorial podrás guardar tu archivo en todos los formatos que necesites y al tamaño que más te convenga.
Otra ventaja de cualquier programa vectorial frente a Power Point es que podrás guardar tu logo en todos los formatos que necesites: png para usarlo en la web o como marca de agua, pdf o el original para ampliarlo e imprimirlo. Mira este post y este otro post sobre los formatos para aclararte si tienes dudas.
Mis herramientas favoritas de Illustrator
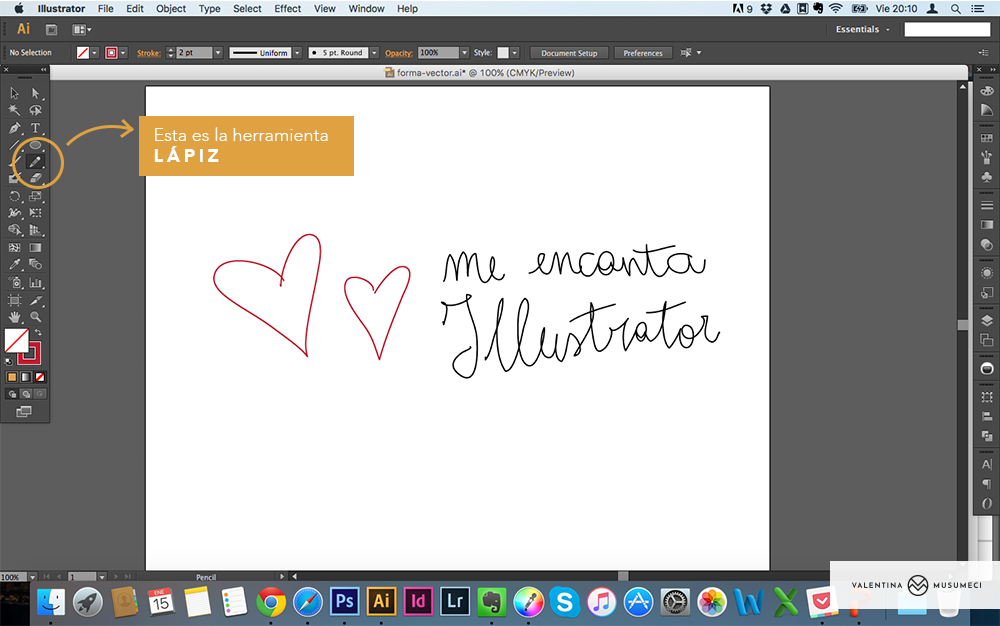
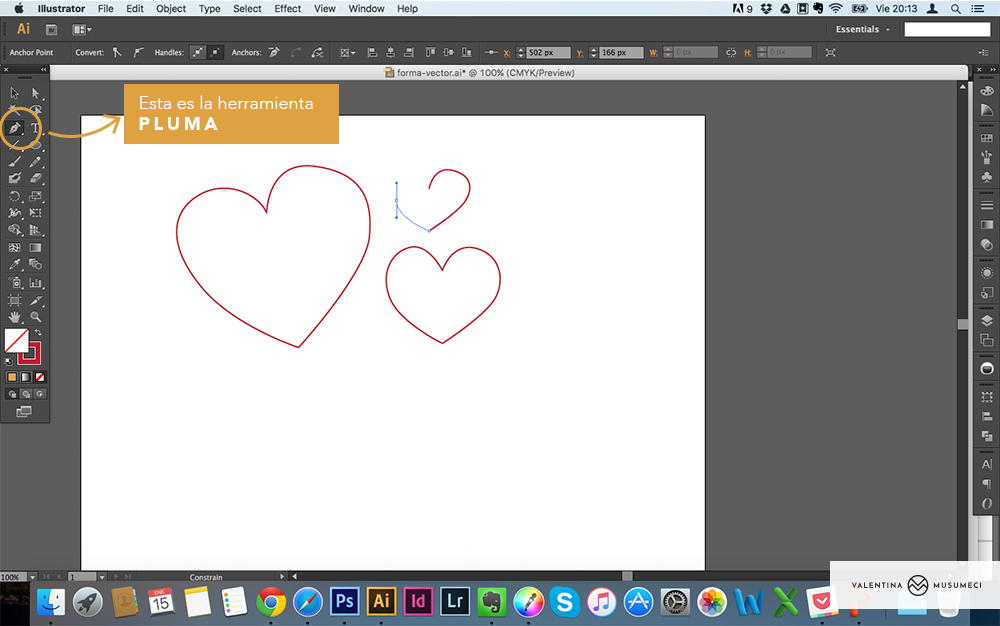
- La pluma y el lápiz: son las dos herramientas que te permiten dibujar de verdad.
La diferencia entre ellos es que el lápiz te permite dibujar libremente, como si lo estuvieras haciendo a mano. Mientras que con la pluma tendrás que crear el trazado tu, punto por punto. Es una forma más precisa de trabajar.

La herramienta Lápiz me permite escribir a mano con mi propia letra.

Con la herramienta pluma se trabaja punto por punto. Ideal para trabajos más geométricos y precisos.
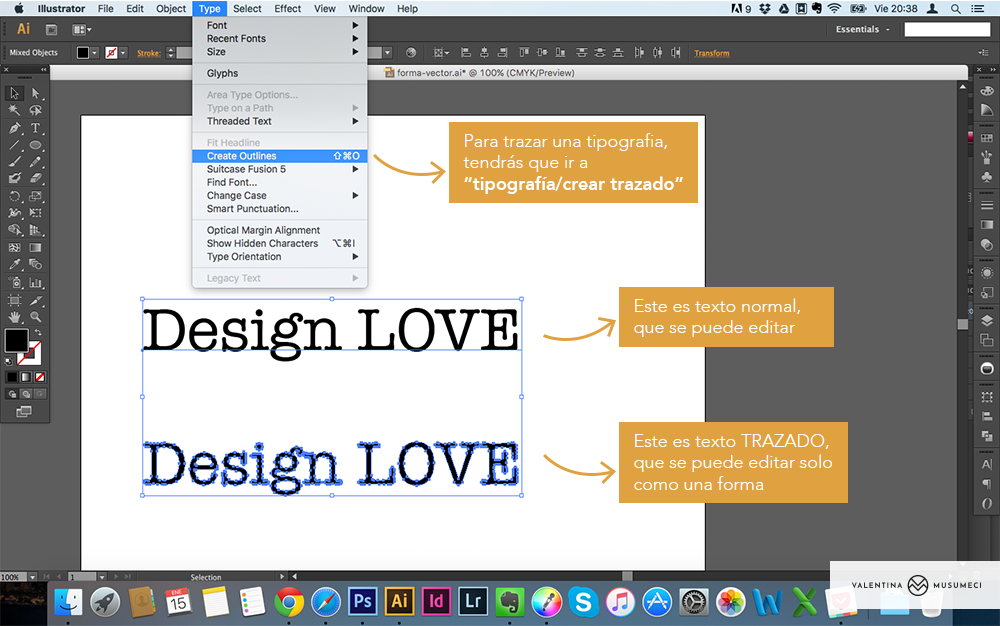
- Trazar fuentes: es la opción que te permite transformar las fuentes en formas vectoriales. ¿Por qué es importante? Porque cuando hayas finalizado el diseño de tu logo, lo mas recomendable es que tengas una copia del logo con las fuentes trazadas. Esto es para que cuando alguien lo abre en otro ordenador, no estará obligado a instalar las fuentes que tu hayas usado en tu logo.

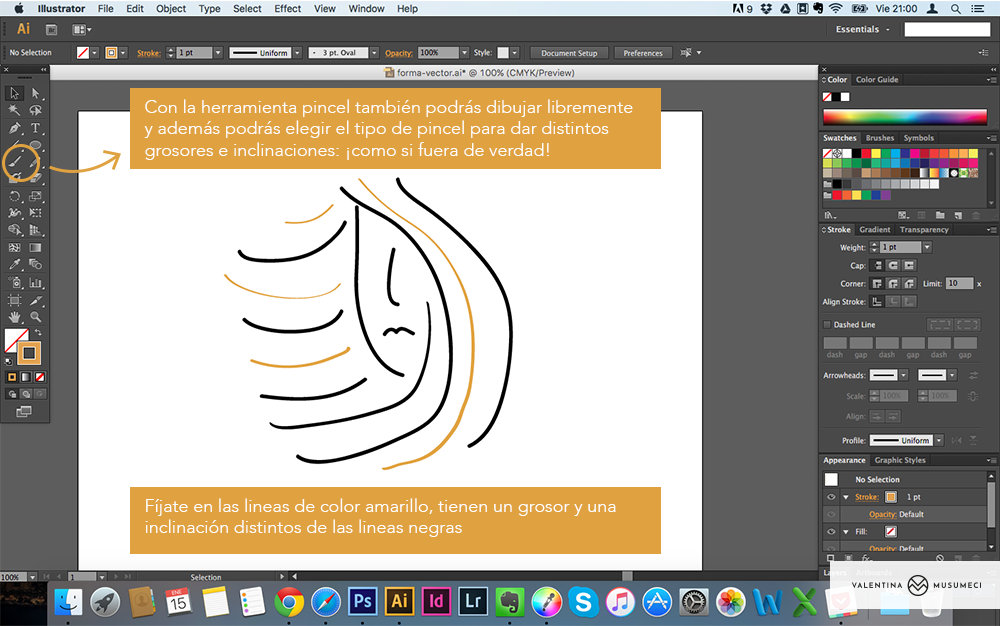
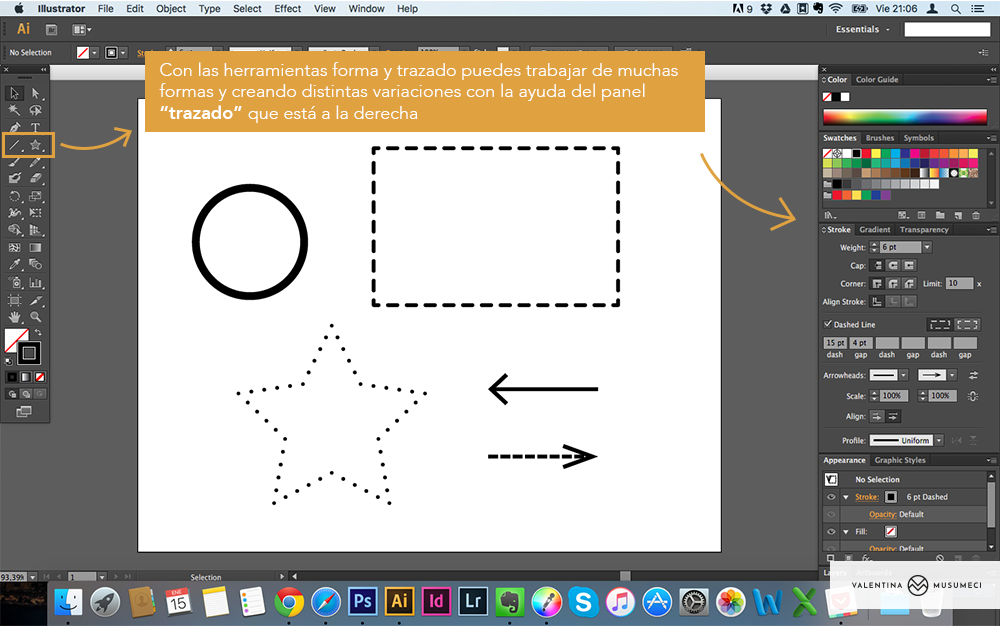
- Trazos y pinceles: te permiten crear cualquier todo tipo de trazo. con extremos redondeados, con distintos grosores, lineas de puntos, lineas discontinuas…


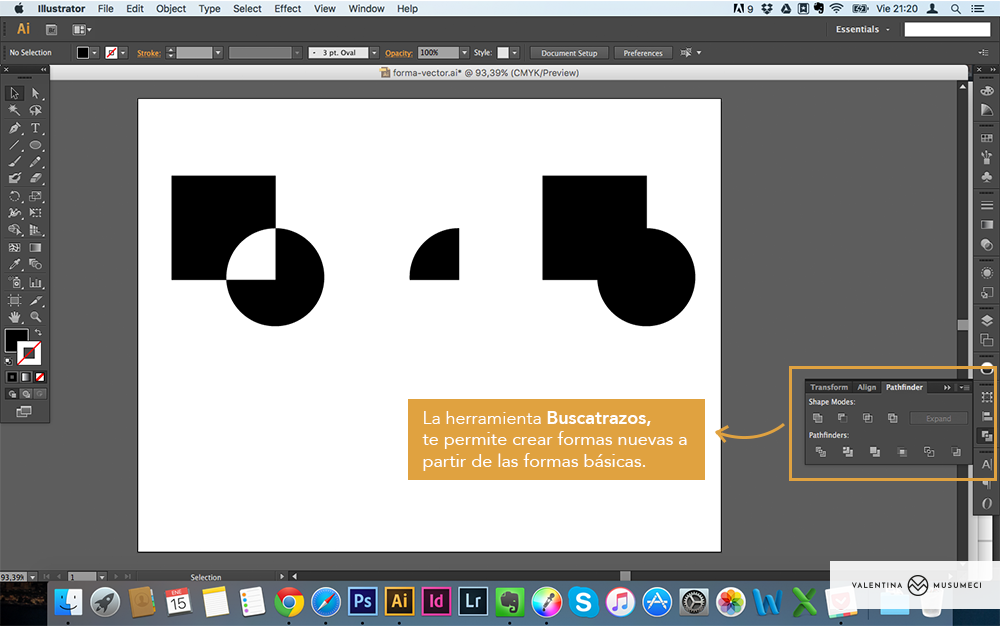
- Herramientas buscatrazos: te permite trabajar con distintas formas para crear tus propias formas.

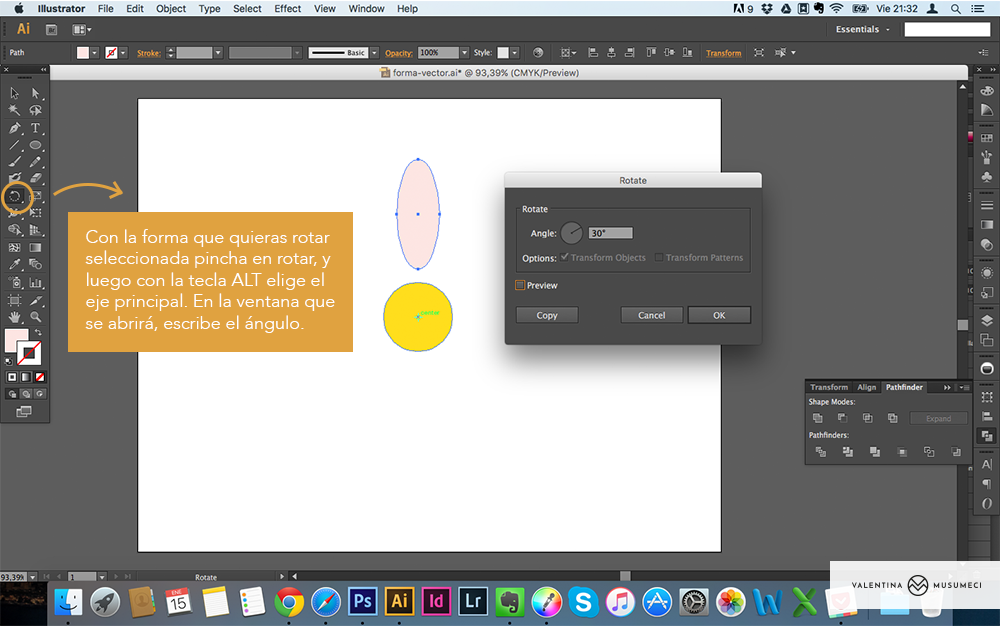
- Rotar. Con esta herramienta, a parte de rotar simplemente una forma podrás repetirla alrededor de un eje central para crear otra forma totalmente personalizada.
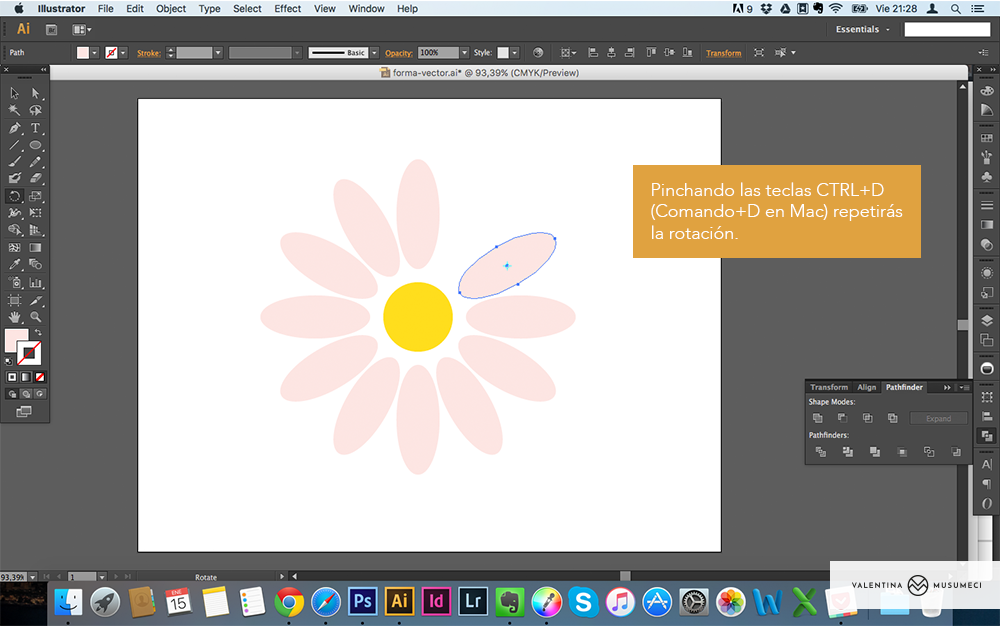
Esto se hace pulsando la tecla ALT con la herramienta seleccionada para definir el eje central. Te aparecerá una ventana que te pedirá el ángulo de rotación y si quieres repetirla. Seleccionas la casilla de repetición y cuando se haya repetido la primera forma tendrás que usar la opción CTRL+D (o comando+D en Mac) para volver a repetir la copia.


Truco: para que consigas una imagen equilibrada, deberás hacer una pequeña operación matemática. Divide 360 entre el numero de elementos que quieras que se repitan. Un ejemplo, quiero dibujar una flor con 12 pétalos. Tendré que dividir 360/12=30. Tendrás que escribir el 30º en el campo «ángulo» de la ventana de la herramienta rotación.
19 comments
Hola Valentina. Este es otro de tus magníficos aportes.
Yo creo que con estas técnicas que tu nos compartes podemos resolver muchas de las necesidades iniciales para mejorar nuestro blog, mientras lo monetizamos y podemos adquirir herramientas más profesionales.
Si de pronto esto es un error, agradecería cualquier corrección.
Un saludo.
Hola Luis, muchas gracias!
En absoluto lo que dices es un error. Es precisamente a lo que me refiero. Pretendo ayudar a todos los que empiezan con su proyecto a ser independientes en el campo del diseño, hasta que cuando arranquen y generen dinero, se puedan permitir encargar un trabajo profesional.
Un abrazo, y gracias por pasarte aquí!
Pues me has convencido! Ahora me hace falta buscar el programa vectorial adecuado. Solo está el Illustrator?
Gracias chiquilla!
Hola Laura! Me alegro mucho de haberte ayudado entonces. Por supuesto no existe solo illustrator. Si estas empezando y quieres aprender a trastear te recomiendo probar Inkscape. Es gratis y está bastante bien. Ya me contarás! 🙂
Cada vez que leo algo tuyo me digo que intentaré hacer algo con Inkscape 🙂
Como lo explicas parece fácil! Y los resultados son muy chulos.
Gracias por acercarnos a este mundo que parecía tan complicado 🙂
Hola Teresa! Pues me alegra mucho ver que puedo inspirarte a probar cosas nuevas. Sin dudas, si tienes curiosidad deberías intentarlo. Ya veras cuantas satisfacciones te darán estos programas!
Hola Valentina, he llegado a tu Blog por casualidad, ya que precisamente estaba a punto de pagar a una chica que da cursos de P. Point (en su blog) (para hacer logos) y bueno luego de leerte, se me han quitado las ganas jajjaja. Me encanta el Diseno es mi sueno frustado, y ahora intento ayudar a mi sobrina a realizar su logo y sin duda que me animarê con los consejos que das en tu Ebook. Muchasss gracias, creo que voy aprender un montôn.
Hola Carola, bienvenida al blog entonces!
Bueno, como habrás leído en este post soy partidaria de hacer un pequeño esfuerzo para aprender a hacer las cosas bien. Así que espero que tanto mi post, como mi ebook te puedan ayudar a realizar tu sueño. Ya me contarás entonces! 🙂
ame tu blog quiero aprender mas este programa que blog tu usas
Gracias Rocío, pronto habrá cursos en mi blog para aprender a usar estos programas.
Un abrazo 😉
Gracias Valentina empezaré a probar las técnicas que has descrito y te comentaré después los resultados.
Genial Erasmo, ya me contarás! 😉
Hola Valentina… no suelo comentar, pero esta vez sí que te tengo que mandar un «high five» virtual por hacer este post!!!
Además de Inkscape, hay una opción gratis también y poco conocida para trabajar con vectores: Google Drawings. Es parte de la suite de programas de oficina de Google Drive (se accede desde nuevo -> más -> Google Drawings).
Es más básico, pero sirve para ir probando e irle perdiendo el miedo a los vectores ? Y por supuesto, es mejor opción que Power Point!
Muchas gracias Mónica por comentar. Encantada de conocerte!
Me ha gustado mucho tu sugerencia, tendré que echarle un vistazo y probar que tal funciona el Google Drawings. Sin duda será una muy buena opción a tener en cuenta, muchísimo mejor que Power Point!
Un abrazo, seguimos en contacto
Yo uso powerpoint para hacer diseños muy geniales en vector para mis clientes,en ocasiones uso publisher para darle el tono adecuado para imptesión, las herramientas son muy completas y se pueden generar nuevas formas a partir de otras lo guardo en emf y luego lo paso a eps u otro formato vectorial
Hola Martin, gracias por tu aportación.
Desde mi punto de vista el programa de Power Point no está pensado para diseñar en vectorial, está pensado para hacer presentaciones. Tal y como tú mismo dices, tienes que hacer unos cuantos pasos para poder tener el archivo final en un formato vectorial. A mi parecer, trabajando con cualquier programa vectorial, el proceso se agiliza un montón. Pero si tú te sientes cómodo trabajando de esta forma, adelante. Aún así, te recomiendo probar a trabajar con un programa vectorial. No tiene porque ser Illustrator. En internet hay muchos gratuitos, y cada vez más! Así que ya me dirás!
Un saludo 🙂
Hola Valentina, increíble comparación entre estos dos programas en este post, yo utilizó mucho Power Point y comenzaré a explorar Illustrator y otras alternativas que han mencionado. Gracias, saludos.
Hola Evangelina!
Qué bien que te haya servido esta comparación y te haya ayudado a descubrir otras alternativas a power point para hacer diseños más profesionales! 🙂 Un abrazo
Excelente artículo. Definitivamente es mejor un programa vectorial para diseñar. Muchas gracias.