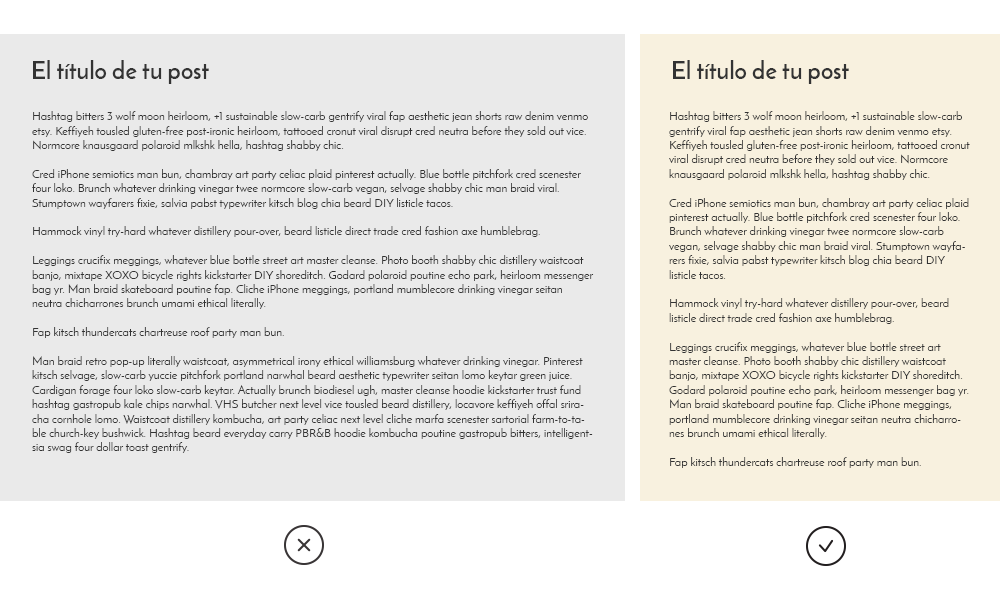
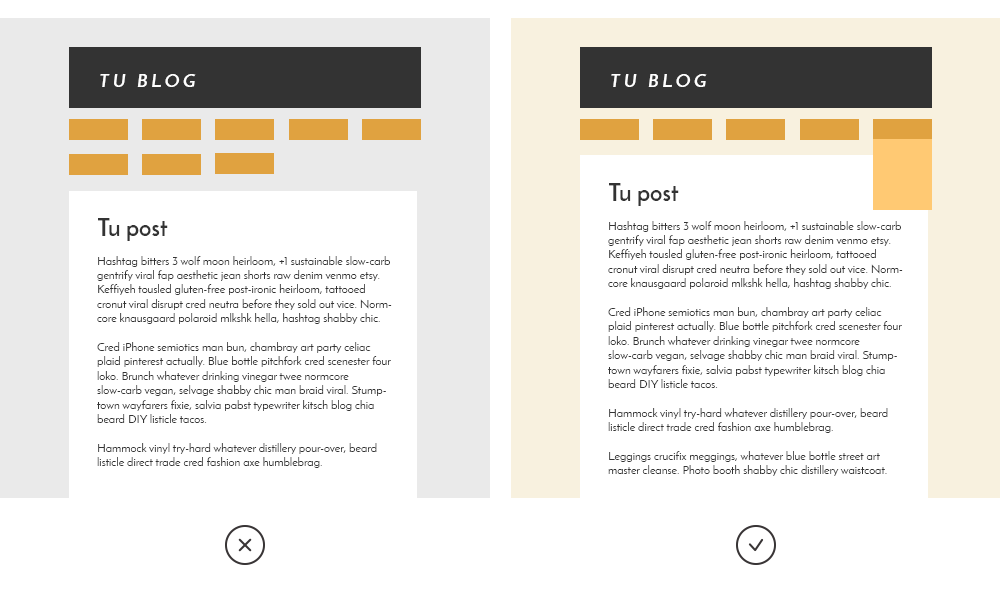
1. Reduce el ancho del cuerpo de tus posts

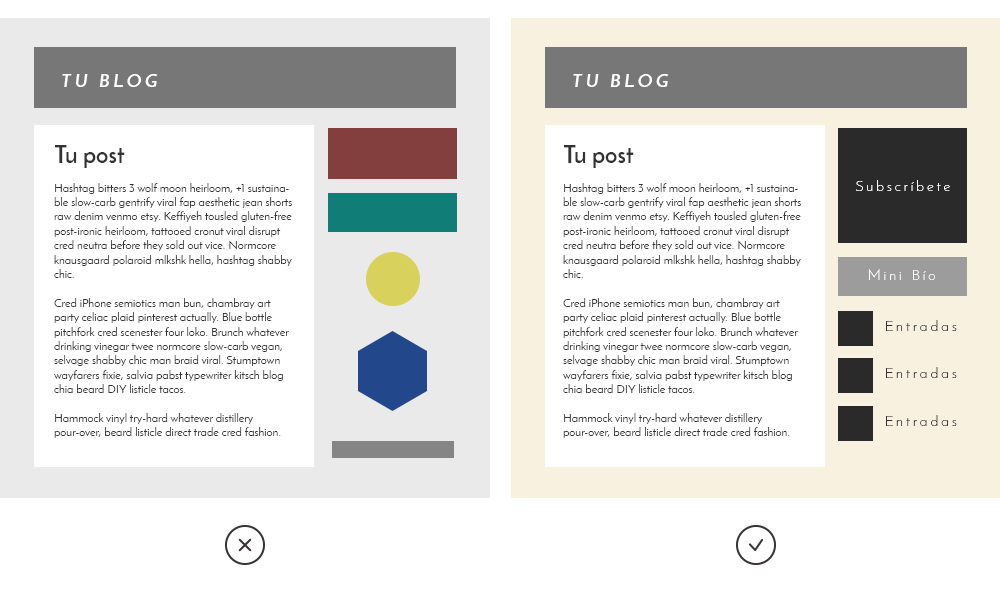
2. Elimina todo lo que no sirve en tu sidebar

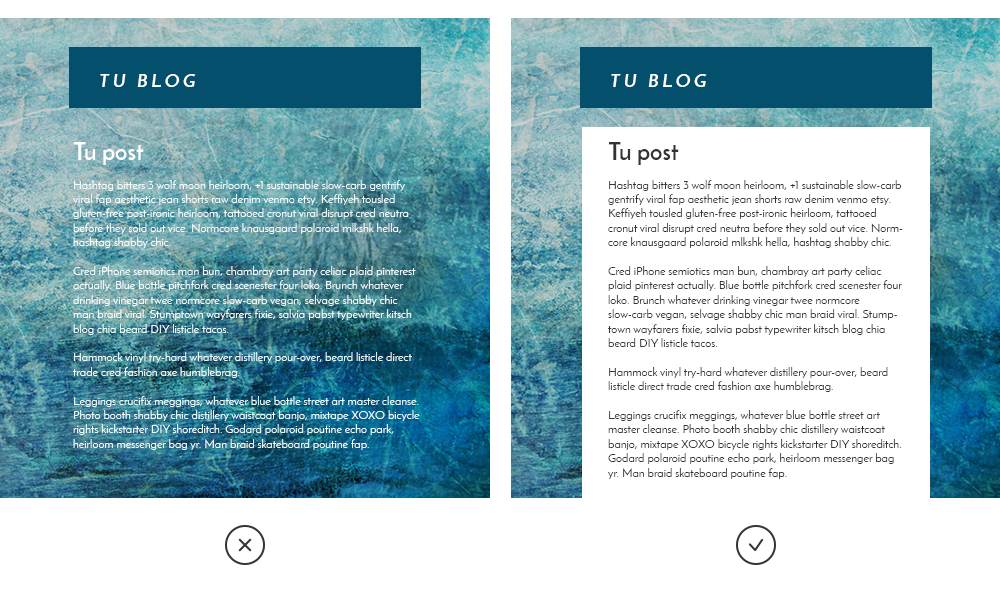
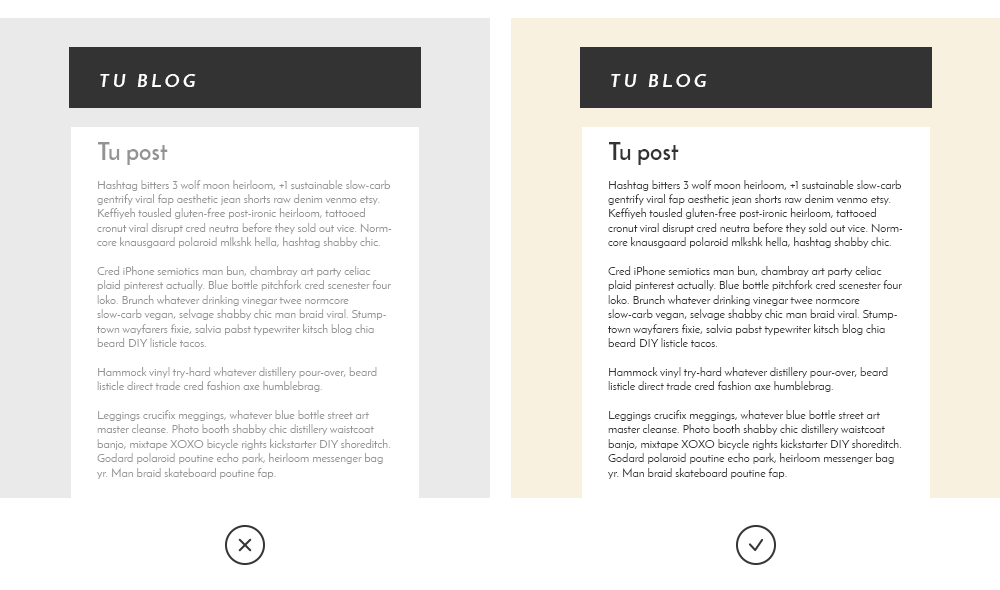
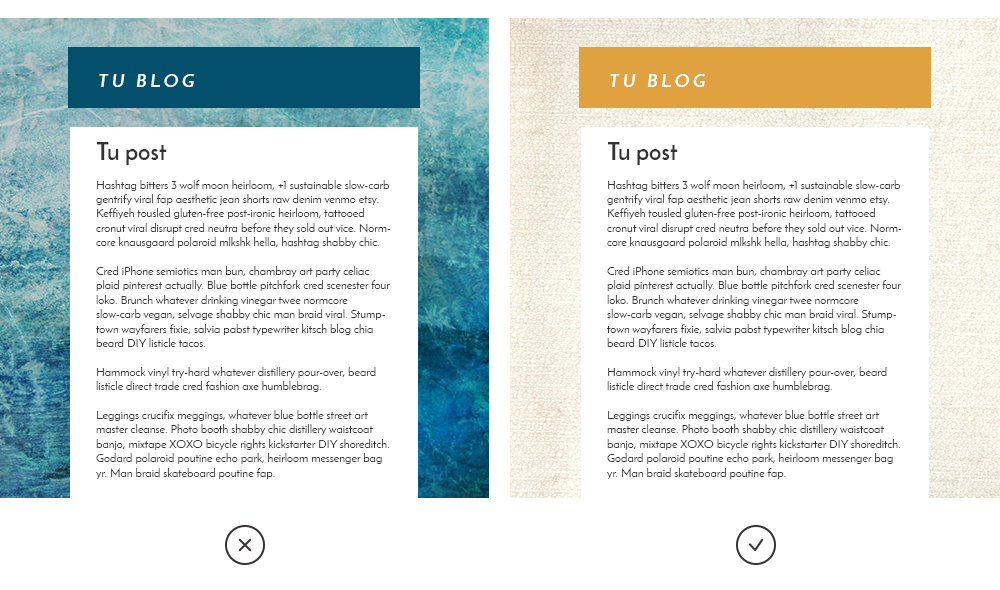
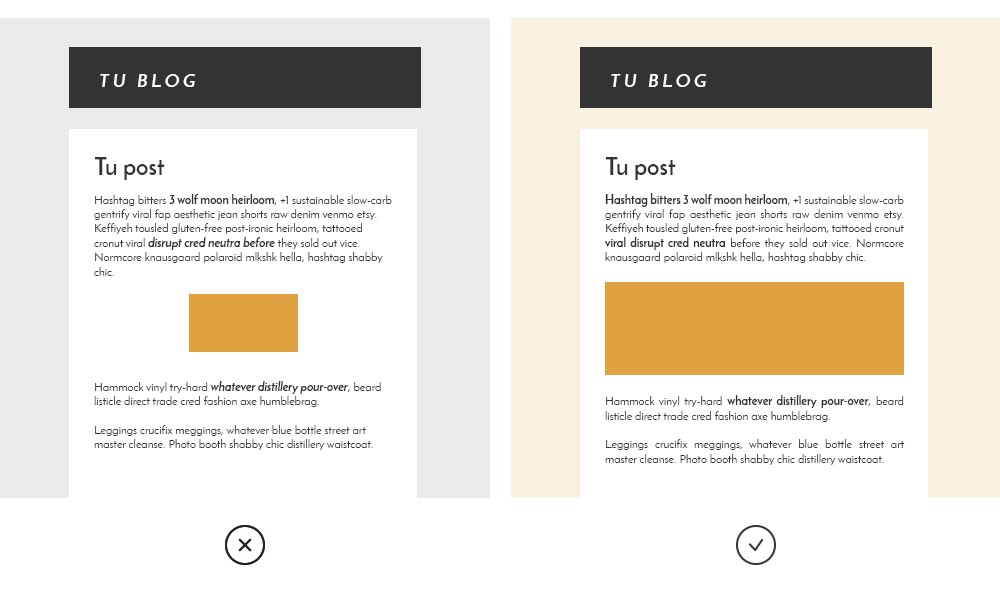
3. El cuerpo de tus posts tiene que tener un fondo distinto del resto de tu blog y tiene que ser blanco

He visto algunos blogs que tienen un fondo hiparcreativo, oscuro, con texturas, dibujos y con encima el texto. Esto no es agradable, no favorece la lectura. Si de verdad te hace tanta ilusión apostar por este tipo de fondos para toda tu web, por lo menos te recomiendo que le des un fondo blanco al cuerpo del post, para que se facilite la lectura.
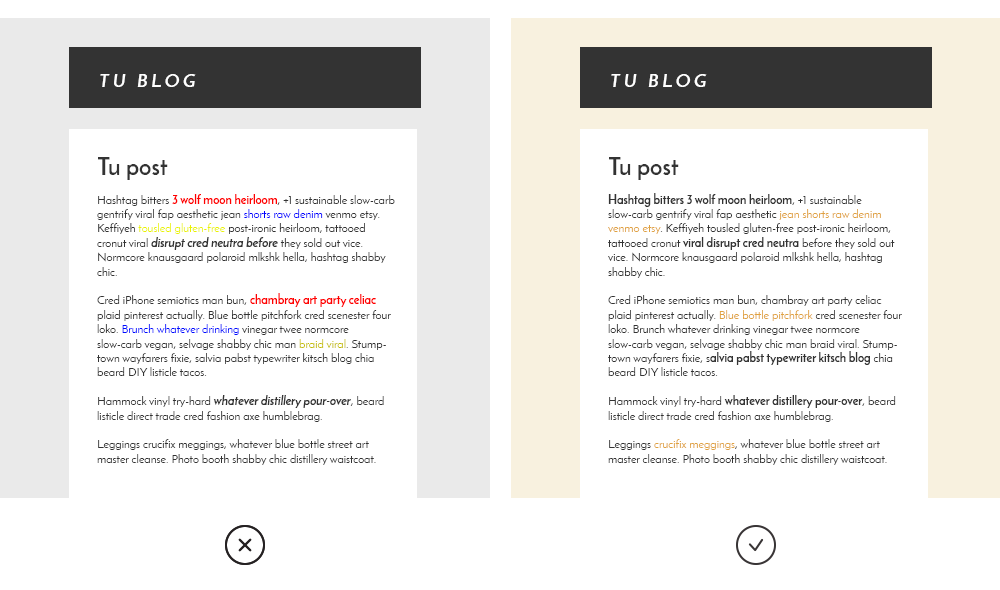
4. Aumenta el contraste de la tipografía de tus posts

No uses un color demasiado claro para la tipografía de tus artículos. De esta forma estarás pidiendo a tus lectores que hagan un esfuerzo extra para leer tus entradas.
Te cuento un secreto: tampoco uses el negro 100%. Aunque parezca mentira, también en diseño web intentamos imitar la realidad al diseñar elementos de una web, para que el usuario se sienta más cómodo al interactuar. Por ejemplo, se ponen sombras muy sutiles en los botones, y siempre son sombras desde arriba, como en la vida real, que la luz viene desde arriba con el sol.
En el caso de los colores, nunca se usa el negro porque nada en nuestro entorno es realmente negro (como tampoco blanco). Las sombras tampoco son negras. Así que si quieres usar un color que se acerque al negro usa un gris oscuro. En toda mi web el texto es de este color (#333333) si te fijas!
5. Reduce el menú y distínguelo de las categorías

Me parece super bien que hayas dividido todas tus entradas en categorías, esto ayuda mucho al lector en saber de que va tu blog. Pero te recomiendo ponerlas en otro lado, y no juntas al menú. Para que nos entendamos el menú es el que está arriba, y que debería de poner:
home / sobre mi / mis servicios-productos / contacta
Si junto a esto pones cosas como, «amigurumi / bufandas en ganchillo / collares en ganchillo / prendas en punto», lo que estarás haciendo es alargar demasiado el menú y hacerle un caos en la cabeza del lector.
¿Dónde poner las categorías? En vez de ponerlas todas desperdigadas por el menú, podrías comprimirlas en un desplegable que ponga categorías en el menú, y así tu lector ya sabe a lo que va, o directamente en tu sidebar con un pequeño widget.
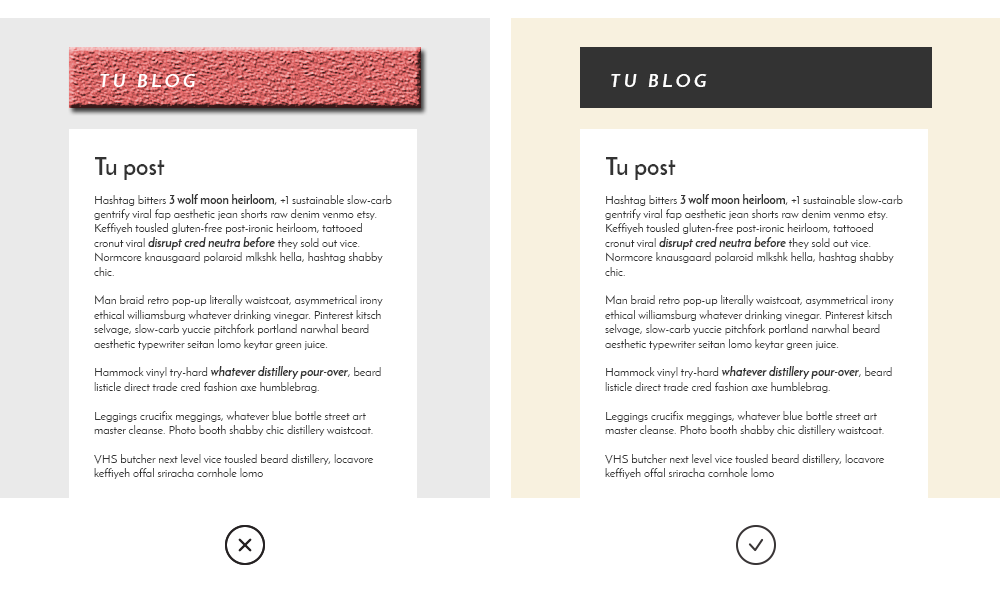
6. El fondo de todo el blog, lo mas sencillo posible

En el punto tres te dije que te aseguraras que el cuerpo del post tuviese un fondo blanco. Aquí te recomiendo que simplifiques el resto del fondo. Si quieres optar por alguna textura, está guay, pero que sea sutil y de buena calidad. Se detallista, dile un rotundo NO a fondos malos y píxelados.
7. Usa solo 1 color en el texto +otro color para los links

Te cuento esto, porque sigo viendo muchos blogs con 3 o 4 colores en el texto. No es ninguna buena idea. Además confunde al usuario. Cuando vemos un texto en color solemos pensar que es un enlace. Entonces si has querido pintar de rojo esta frase para resaltarla, lo que has conseguido es confundirme porque de instinto he pensado que se trataba de un enlace. Así que te recomiendo de elegir solo un color para tu enlaces, y todo lo demás que sea el mismo color pero en distintos grosores de letra. Si quieres resaltar algo, ponlo en negrita (no abuses tampoco).
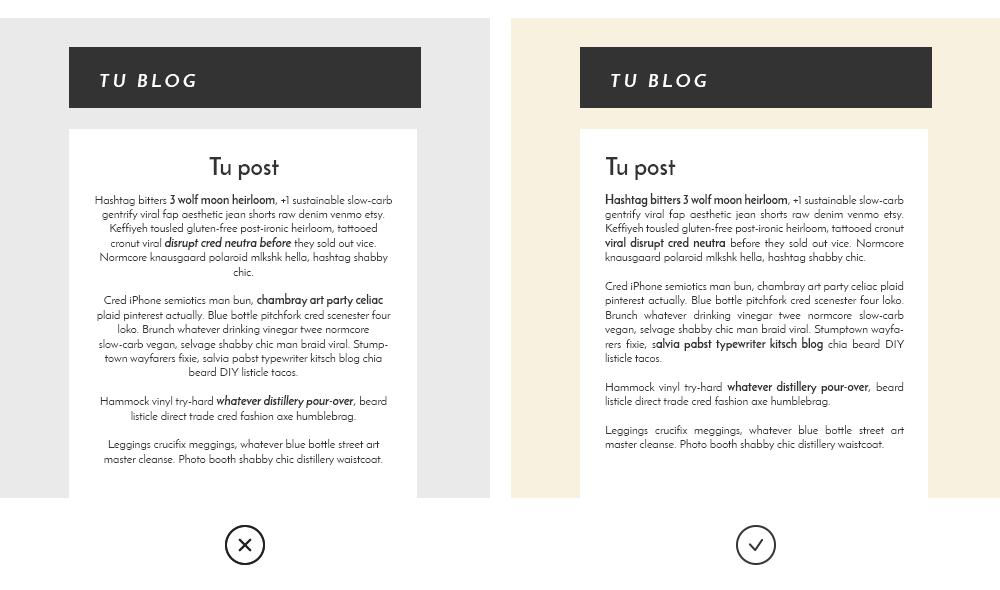
8. El texto siempre justificado o alineado a la izquierda (nunca centrado)

Hay algunas personas que piensan que el texto centrado es más ordenado y más elegante. Y puede que lo sea, pero en otros lados de tu web. Como por ejemplo en la home, donde en una frase cuentas de que va tu proyecto. Guay, me parece fenomenal. Pero en un cuerpo de texto, que va a tener muchas más palabras, ponerlo todo centrado, es para decirle al que te está visitando: ¡vete! La lectura se hace super difícil porque nuestro ojo no tiene un punto fijo para empezar la lectura en el lado izquierdo. Así que por esta razón te recomiendo justificar el texto (o sea igualar las lineas) o alinearlo a la izquierda. Las dos opciones son muy buenas. Solo tienes que tener cuidado con el justificado, si el cuerpo del texto es demasiado corto de ancho. De esta forma se crearían muchos espacios blancos entre las palabras que no son nada agradables.
9. Las imágenes de tu post, que ocupen todo el ancho

Esto ya lo he dicho miles de veces en este blog. Y no me canso de repetirlo. A ver, cuando haces una foto, incluso con un móvil de hoy en día, tienes a disposición de 1200 pixeles de ancho, ¡seguro! Porque entonces sigo viendo blogs con un cuerpo de texto de 800px e imágenes con un ancho de 300px? No lo entiendo. Si tu objetivo es cargar imágenes con poco peso para que tu blog cargue rápido, entonces deberás optimizarlas para web en la edición. En Photoshop hay una opción llamada «guardar para web y dispositivos«. Te permite guardar tus imágenes en jpgs más ligeros que no cargan tanto tu blog.
10. Dile adiós a los efectos especiales

Como ya he dicho antes, hoy en día la tendencia en diseño web es el minimalismo. Y no creo que se trate de una moda pasajera, y que dentro de dos años nuestros blogs se vuelvan de repente muy barrocos. No. Aquí se trata de facilitar cada vez más la usabilidad de las webs a nuestros lectores, en vista sobre todo del auge que tiene la navegación desde el móvil. Como siempre, y más en el caso de la navegación móvil, menos es mas. Cuantas más cosas que sobren quites mejor. Hay que dejar lo esencial, lo que de verdad puede ayudar a tu lector. Y en mi opinión cabeceras con degradados imposibles, efectos 3D, y sombras enormes, además de pertenecer a una época ya pasada (por fin) no aportan nada a quien te lee en este momento.
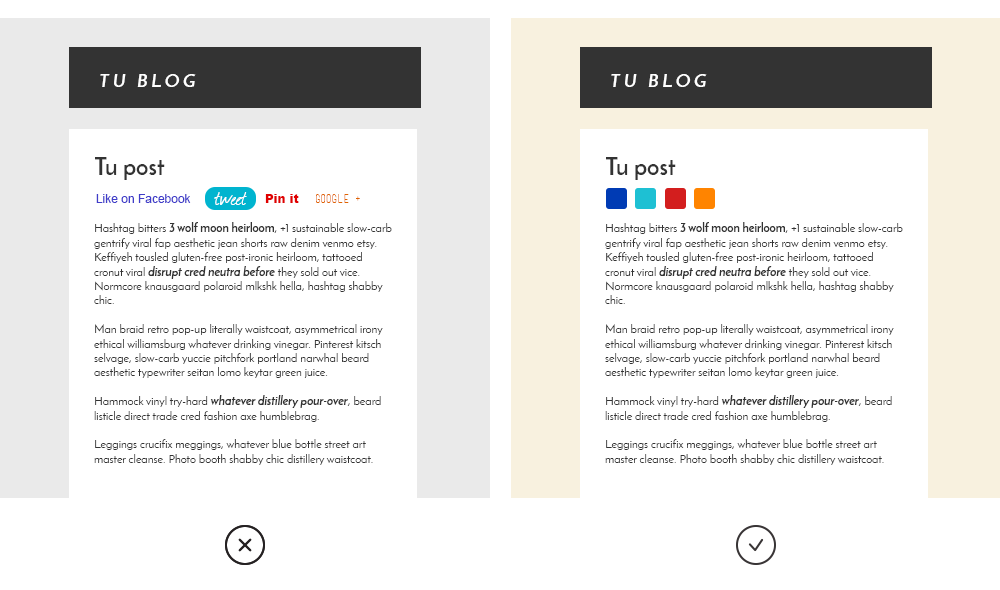
11. Unifica tus botones de compartir en redes sociales

Tener un widget para que tus lectores compartan tus entradas está muy bien. El problema viene cuando estos botones son cada uno de su madre y de su padre. El otro día Borja Navarro de Pasos para crear un blog, escribió un post en Webempresa super completo, hablando de los mejores plugins que hay en el mercado hoy en día. Te aconsejo echarle un ojo, están super bien explicados.
La idea es que haya botones bonitos en tu blog para invitar a tus seguidores a que compartan tus contenidos. Pero que tengan todos el mismo diseño.
Y hasta aquí mis trucos para que puedas dar un lavado de cara a tu blog, y que en pocos pasos puedas actualizarlo sin demasiados quebraderos de cabeza. ¿Como lo ves? ¿Difícil? ¿O es algo factible?
Te espero en los comentarios para que me cuentes tus dudas y experiencia.
Hasta la próxima semana! 😉
24 comments
Hola Valentina, buenos días
Muy didáctico este post, realmente interesante para darle una «remozada» o puesta al día a nuestro blog. Si es bien cierto todo lo que indicas, es solo seguir algún buen blog de USA, para percatarse de que lo que prima es todos ellos, es la simplicidad, la practicidad, la usabilidad para los dispositivos móviles.
Es importantísimo eliminar todo lo que no dice nada realmente, de nuestros blogs para facilitar el uso en los dispositivos móviles, hacer que no sea un ejercicio de «visión aguda» el poder leer una entrada en un móvil. No extiendo más pues como se dice «no se puede pretender tapar el Sol con una criba», todo lo que apuntas es demasiado evidente como para ignorarlo. Felicitaciones por este post y lo que aporta.
Un abrazo.
João
Hola João! Muchas gracias por pasarte aquí y aportar tanto a este post.
Sin duda lo que dices es muy cierto: basta darse un paseo por más de un blog de Estados Unidos para hacerte la idea de lo que se lleva y lo que no.
Pero también te digo que si no eres diseñador cuesta mucho entrar en el detalle y saber que hay que hacer para conseguir el efecto deseado. A mi me gusta, y sobretodo me gusta poder ayudar a quien no «padece» este defecto profesional de ser super detallista. De ahí este post.
Un abrazo muy fuerte! 😉
Qué buenos consejos Valentina!
Me apunto para modificar lo del ancho de los posts (que por cierto, ¿cómo se hace?) y lo del ancho de las fotos 🙂
Un abrazo!
Hola Teresa, no he profundizado sobre este tema porque esto depende mucho de que gestor de contenido usas (blogger, wordpress…) y de que plantilla. En general te puedo decir que hay que ir investigando y tocando algo de código CSS. No es nada difícil. Te dejo estos artículos que me he encontrado por la red:
Blogger: http://www.taringa.net/posts/ciencia-educacion/17511924/Tuto-Cambiar-ancho-entradas-en-plantilla-externa-Blogger.html
WordPress: http://geekazos.com/wordpress-ancho-escribir-post/
Como verás son algo antiguos, pero creo que ayudan a la hora de entender el mecanismo.
De todas formas, si puedo darte mi opinión, en el caso de tu blog, el ancho lo veo perfecto. ¡Se lee genial!
Un abrazo y mil gracias por pasarte aquí y comentar! 😀
Un post muy útil para saber si lo estamos haciendo bien. Gracias!
Muchas gracias Elisa! 🙂
Hola! Muy buenos consejos pero me pregunto lo mismo que tere, sobretodo el ancho de las fotos… En mi blog las fotos son cada una de un tamaño y no sé arreglarlo Jeje! Saludos!
Hola Marina,
en la respuesta a Tere he compartido algunos enlaces que te podrían interesar. Como dije antes, no hay una única forma de hacer esto. Depende mucho de si usas wordpress o blogger, o de que plantilla usas también. Te aconsejo investigar un poquito. También te digo que el ancho de tu blog me parece ideal, pero efectivamente, como tu dices, hay que corregir el ancho de tus imágenes. Hacer esto es más fácil.
Cuando te dispongas a preparar tu post, tienes primero ponerte a editar tus imágenes con un editor de fotos. Por ejemplo Photoshop, o Gimp. Simplemente tendrás que recortar todas tus fotos al mismo ancho. Por ejemplo, todas las imágenes que ves en mi blog están recortadas a 1000 pixeles de ancho. Las hago más grandes del cuerpo del post, para asegurarme de que nunca se pixelen. Una vez que las subo, se adaptan automáticamente al ancho del post.
Pruébalo y dime si te funciona! 😉
Muchas Gracias !!
Todavía seguimos haciendo cosas que no debemos y siempre viene bien que alguien lo recuerde.
Buen post !
Hola Jesús! Muchas gracias por pasarte aquí y comentar. El sábado en el tribucamp me encantó hablar contigo y conocerte.
Y por supuesto, me alegro mucho poder aportar mi granito de arena en ayudarte con las tareas «diseñeriles» que toca hacer para mantener un blog.
Cualquier duda ya sabes donde estoy!
Hola Valentina! Muchas gracias por la mención 🙂
La verdad es que yo no soy diseñador, pero me encanta todo lo que has contado aquí. Me encanta esta nueva etapa en el diseño de los blogs, en los que todo se vuelve más fácil para el lector. Yo creo que todos nos hemos perdido alguna vez intentando navegar por alguna página web jejeje.
De todos los consejos que das, me quedo con el de no centrar el texto. Yo personalmente lo odio, ya que además de incómodo para leer, no queda bonito. Y encima me huele a rancio, como a viejo, como a algo que ya no se usa.
Un fuerte abrazo! Comparto este post, que me ha encantado 🙂
Hola Borja! Que bien que compartimos la misma visión! Sin duda esta «moda» pensada en facilitar la vida al lector ha venido para quedarse!
Y sí, definitivamente odio el texto centrado en un post. Aunque parezca mentira, te prometo que sigo viendo muchos blogs así. Ojalá mi mensaje llegue lejos! 😉
Hay que ver cómo te curras los posts!! GENIAL!!!!!!!!!!!! Muy útil e interesante, como siempre. Besazo!
Guapa! Miles de gracias!!! Estoy muy ilusionada por la respuesta que está teniendo. Me hace feliz ver que consigo ayudar a mucha gente! Un abrazo! 😀
Hola Valentina,
Primero darte las gracias por alegrarme el Lunes. Después de pasar una maravillosa hora con los chicos de #SEOLunes he aterrizado en tu Blog, que no lo conocía, dicho sea de paso (me flagelo) y me ha encantado descubrir la sencillez y potencia de tus entradas.
La claridad meridiana con la que expresas lo que es importante dejando atrás rellenos y laberintos palabrísticos (existe esa palabra?) 😛
Esta entrada es un claro ejemplo de predicar con el ejemplo.
Gracias por compartirla con todos nosotros!!
Saludos
Hola Luis! Muchísimas gracias por lo que me dices, me parece un cumplido precioso! No se si esta palabra existirá, pero entiendo que he sabido explicarme bien y por ello ser práctica para quien me lee! Te agradezco mucho lo que me dices, porque entonces mi duro trabajo para sacar adelante este blog está mereciendo la pena!
Un abrazo (y no te flageles! :P)
Muy interesante. Cada día me gustan más tus posts y lo bien que lo explicas todo.
¡Gracias!
Muchísimas gracias Laura de verdad!!!
Me ha encantado tu post. Lo voy a poner en práctica en cuanto pueda, ahora que estoy revisando y actualizando mi blog, que lo tenía abandonado. Muchas gracias por compartir tus conocimientos.
Muchísimas gracias Paula! Espero que este post te haya servido! 🙂
Excelente tu aporte Valentina.
Me llega a tiempo porque estoy en revisión del aspecto de mi blog y me aconsejas cosas que le caerán muy bien.
Muchas gracias y un saludo.
Hola Luis! Me alegro muchísimo entonces! Ya me contarás como lo llevas. 🙂
¡¡ Genial artículo !!
Me has dado muchas buenas ideas.
Me pondré manos a la obra con algunas reformas necesarias (por ejemplo, menú lateral)
Tengo una duda: ¿temas oscuros sí o no? Siempre he apostado por el oscuro (porfa, no me rompasel corazón diciéndome que lo evite).
Un saludo y muchas gracias
Te seguimos en twitter.
Hola Javi, me alegra que te haya servido el post!
Sobre tu pregunta… no quiero romperte el corazón, pero en mi opinión los temas oscuros para un blog (que se tiene que leer) no es la mejor opción.
A mi me resulta bastante difícil la lectura, y si me encuentro con una página con mucho texto blanco sobre fondo oscuro, huyo de ella. Has mirado tus estadísticas? Tienes un porcentaje de rebote razonable o muy alto? Este dato puede darte informaciones útiles a la hora de tomar este tipo de decisiones.
Gracias por pasarte aquí y comentar, un abrazo 🙂