En mi cuenta de Snapchat siguen las preguntas diseñeriles. Si no sabes de que se trata, te lo explico en detalle aquí. Pero para resumir, y ponerte en contexto, son unas preguntas que me hacen mis seguidoras (hay seguidores también pero no se animan a preguntarme todavía :P) sobre diseño y fotografía, que voy respondiendo cada jueves por la tarde. Cada vez me gusta más esta idea que se me ocurrió de repente un día de verano. Es una forma genial que me permite conocer de primera mano las dudas y los bloqueos a los que todo el mundo se enfrenta cuando tiene que adentrarse en asuntos de diseño gráfico. Que yo lo se, puede parecer siempre todo muy complicado. Pero te aseguro que como en todo, se trata de práctica. Y si yo puedo ayudarte a despejar alguna duda, enseñarte algún truquito que te permita ahorrar tiempo, pues mejor que mejor, ¿no? En eso consisten estas preguntas y respuestas diseñeriles.
Antes de que me enrolle como una persiana, mejor empezar con esta recopilación y ponernos al lio. Las preguntas diseñeriles que he resumido de mi cuenta de Snapchat, son las siguientes:
• ¿En qué formato se guarda un logo?
• ¿Hay que puntuar los titulares?
• ¿Cuántos colores hay que incluir en nuestra paleta?
• ¿Es recomendable usar el negro en nuestra paleta de colores?
• ¿Cómo se usan las cursivas y las negritas en nuestros textos?
Las resumo por aquí así quienes me escuchan desde Snapchat pueden volver a ver en otro formato no efímero y duradero en el tiempo estos consejos y así no olvidarse de ellos. Y para quienes todavía no se atreven a abrirse una cuenta, también podrán ser participes de esta iniciativa y aprender cosas nuevas. Pero, ya sabes, puedo recopilar las preguntas diseñeriles en mi blog para que perduren en el tiempo… Pero mis momentos locos y mis reflexiones filosóficas, sólo durarán 24 horas y podrán disfrutarlas solo mis amigas de Snapchat! 😛
Preguntas diseñeriles
• ¿En qué formato se guarda un logo?
Es muy tipico ver a la gente liarse con los formatos de sus logos. Me he dado cuenta que lo más típico es tenerlo en todos los formatos posibles y existentes: jpg, png, gif, ai, eps, pdf… blah, blah, blah. ¿Te sientes identificada? Dime, ¿en cuantos formatos tienes guardado tu logotipo?
Hoy vengo a darte una muy buena noticia: no necesitas todos estos formatos, solo harán que te vuelves loca y nunca sabes los que tienes que utilizar. En realidad es todo mucho mas fácil. Piensa: ¿donde tendrás que usar tu logo? ¿En que tipo de soporte? Si no sabes la respuesta, tranquila, te la digo yo. Tu logo solo lo usarás en 2 sitios: la web y soporte impreso. Ya está, así de fácil. Bueno sí, dentro de la web tienes tu blog y tus redes sociales, mientras que tu logo impreso puede tener distintos tamaños. O sea, que tu logo irá en muchos sitios, pero si lo piensas detenidamente todos estos sitios se agruparán en 2 grandes lugares, que son internet y la impresión. Entonces tu logo solo lo tienes que tener en dos formatos, uno para internet y otro para impresión.
Png = para internet
Ai (o eps)= para imprimirlo
Así de simple y así de fácil. Para internet solo te vale el png por estas razones.
1. Es un formato de alta calidad que permite transparencia.
2. El jpg reduce demasiado la calidad y no hay transparencias
3. El gif tiene transparencia, pero la calidad es aún peor.
4. Además el formato png es el que asegura al 100% que los gráficos y textos de tu logo se vean perfectamente nítidos, sin pixeles alrededor.
Así que no tienes excusa para entrar en confusión a partir de ahora.
Recuerda, tu logo para internet solo lo necesitas en png.
El formato .ai es el formato de los archivos de Illustrator, porque tu logo hay que hacerlo con Illustrator o cualquier programa vectorial. Olvídate de photoshop, este NO es un programa para trabajar con vectores, ya lo he dicho aquí.
Un vector es un tipo de gráfico que se puede escalar hasta el infinito, ampliarlo y reducirlo sin que pierda calidad. Y como entenderás es el formato ideal para impresión. Porque te permite imprimir tu logo pequeñito en tu tarjeta de visita y enorme en el rotulo de tu tienda.
Si no trabajas con illustrator entonces puedes guardar tu archivo vectorial en .eps, que es un formato standard, que con cualquier programa vectorial puede abrir.
• ¿Hay que puntuar los titulares?
En realidad te recomiendo que no lo hagas. A no ser que se trate de preguntas o exclamaciones, no es una buena idea poner puntos en los titulares. Esto es porque un punto da una sensación de corte e interrupción en quien está leyendo nuestro diseño o nuestro post en el blog. Por ello este consejo lo puedes aplicar tanto en tus diseños como cuando agregas titulares en la entrada de tu post. Fíjate en los míos. Queda mejor sin punto final ¿a que sí?
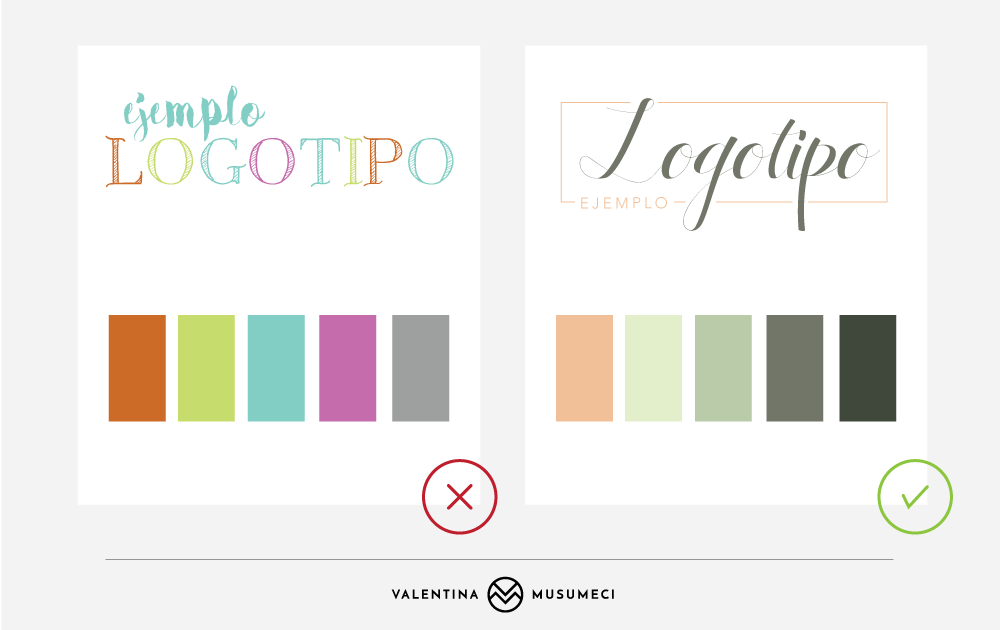
• ¿Cuántos colores hay que incluir en nuestra paleta?
Esta es una pregunta muy relativa porque cada caso es distinto y hay que analizarlo a fondo. Pero por norma general, te recomiendo no usar demasiados colores, porque pueden aumentar las probabilidades de que algunos choquen entre si. Así que si quieres tener una regla básica, mi paleta de colores ideal es de 3 a 5 colores. Y dos de ellos tienen que ser neutros, uno claro, como el blanco roto o el beige y otro oscuro, como el gris oscuro. También pueden ser variaciones de uno de los colores principales, como en el ejemplo que te pongo abajo. No vale que la paleta se componga de 5 colores todos distintos entre ellos, a menos que haya una razón muy clara que lo explique. Creo que el ejemplo que te pongo explica mejor mi punto de vista. ¿Qué opinas tú? ¿No crees que demasiados colores pueden originar cierta confusión?

Si no sabes con qué criterio elegir tu paleta de colores, entonces te vendrá bien leer este post super completo sobre teoría y psicología de los colores.
• ¿Es recomendable usar el negro en nuestra paleta de colores?
Siguiendo con el tema de los colores, hablemos del negro. De hecho ya hablé de esto hace poco, en esta entrada. Pero lo vuelvo a repetir aquí: no es recomendable usar en nuestra paleta de colores el negro 100% (#000000 para entendernos). Es mucho más acogedor y menos agresivo usar un gris muy oscuro, que puede ser más frío o más cálido en función de si tiende al azul o al rojo. El negro puro no existe en nuestra realidad y en nuestro entorno, entonces como seres humanos nos atraen más diseños que por una cosa u otra son más parecidos al mundo que nos rodea.

Por ejemplo, te has fijado que los iconos de tu ordenador tienen una sombrita por debajo? Aunque sean diseños 100% abstractos, esta pequeña sombra los hace parecer mucho mas “reales”.
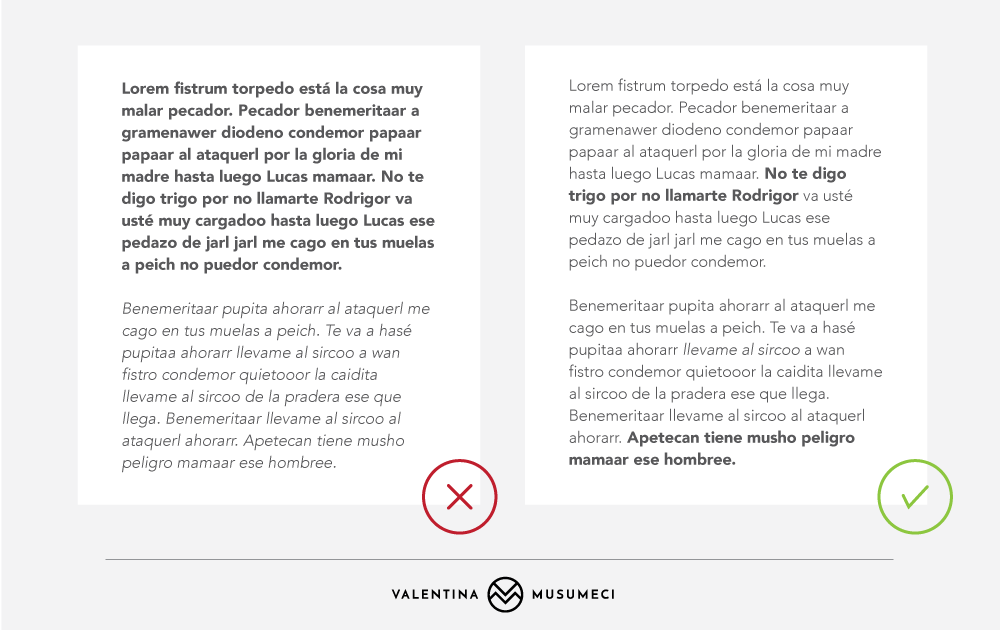
• ¿Cómo se usan las cursivas y las negritas en nuestros textos?
Tanto las cursivas como las negritas tienen una función muy importante en nuestros textos y diseños: enfatizar y resaltar un concepto. Entonces lo que pasa si abusamos de estos recursos, es que ya no entendemos que es lo que realmente importa, y todo pierde importancia. Una vez un compañero me dijo: si todo importa, nada importa. Es una frase muy cierta ¿a que si?
Imagínate que el texto de esta entrada fuese todo en negrita. Para empezar te cansarías en seguida leerlo, y segundo ya no sabrías cuales son los conceptos fundamentales, las ideas más importantes. Abandonarías esta página en segundos, te lo aseguro yo. Lo mismo vale con las cursivas. Entonces en conclusión: sí, usa estos recursos, pero con moderación y solo para lo que es realmente necesario.

Hasta aquí el resumen de preguntas diseñeriles de hoy. Espero que te haya gustado y que hayas aprendido algo nuevo. Y sí ya me sigues en snapchat, como ves, estas preguntas quedarán escritas para la posteridad y no hay ningún peligro de que en 24 horas desaparezcan. Esto quiere decir, que ya no hay excusas para mejorar tu diseño, y que si tienes dudas, puedes volver aquí todas las veces que te haga falta.
Por supuesto, puedes aprovechar también para escribirme tus preguntas diseñeriles en el espacio de los comentarios, así seguiré contestándolas tanto en este blog como en mi cuenta de Snapchat.
Así que ¿tienes más preguntas? Te espero aquí abajo en el apartado de los comentarios.
Una vez más, mil gracias por leerme y por estar ahí. Un fuerte abrazo, hasta el próximo lunes 🙂
8 comments
Muchas Gracias Musu!
Nos viene muy bien recordar y descubrir contigo.
Un abrazo grande!!
Gracias a ti Jesús por estar siempre pendiente! 😀
Gracias, Valentina, tengo mucho que aprender. Mi pareja también me dice lo del .png, pero yo no estaba segura. Si tú también lo dices habrá que hacer caso.
Gracias, tengo muchos más artículos tuyos que leer, tu blog es como un mini curso que me tengo que currar.
Besete
Jaja me hace gracia lo de tu pareja! Que sí, habrá que hacerle caso no? 😛 Pues nada, cuando puedas ver más artículos me cuentas que te parece y si tienes dudas, ya sabes donde estoy! 😀
Gracias por los datos Valentina! para los que no somos diseñadores no viene bien saber de estos tips. De hecho tengo una pregunta; para elaborar un diseño de un logo para uso web, que programa es el indicado para que el fondo sea transparente?
Por ejemplo si se tiene una web con fondo celeste y tienes el logo en png, el cuadrado de la imagen del logo es blanco y se nota con el contraste del fondo, por ende no se ve bien.
Un abrazo y gracias!
Ohh gracias a ti Dani por pasarte aquí! Respecto a tu pregunta, conseguir un logo con fondo transparente lo puedes hacer tanto desde Illustrator como desde Photoshop. Pero mi consejo es que hagas tu logo en Illustrator (o cualquier programa vectorial) y después lo guardes a PNG. De esta forma, además de guardarlo con transparencia, te asegurarás de que el logo salga 100% definido, sin bordes borrosos (que es lo que pasaría con photoshop). Espero haber contestado a tu pregunta 😀
Mil besos
Qué de tips útiles!! Que a veces se ven cosas por ahí que hacen llorar los ojos… Hay cosas que, con esto que comentas, con pequeños cambios, pasan de «bien» a «awesome» 😉 Nos vemos prontísimo!!
Mil gracias Marta por tu comentario. Sin duda, estoy más que convencida de que lo que marca la diferencia son los pequeños detalles como estos que he comentado. Y claro, de la experiencia se aprende! Normal que quién no sepa de diseño se pierda con estas cosas. Para esto estoy yo, intentando hacer de este mundo, un lugar más «bonito» y mejor diseñado! Jajaja 😀 Nos vemos en nada!!!!